В феврале 2015 года начал работу сайт первого победителя Конкурса малых сайтов Теплицы социальных технологий – Местной общественной организации инвалидов по зрению «СВЕТ». Как создать онлайн-кинотеатр для незрячих? Именно на такой вопрос специалистам Теплицы пришлось найти ответ в ходе работы над проектом. Читайте об этом в нашем «разборе полетов».
Поделитесь этой новостью с друзьями.
МРООИ «СВЕТ» – победитель конкурса малых сайтов
МРООИ «СВЕТ» – общественная организация инвалидов по зрению существует уже более 20 лет. Организуя различные культурные, досуговые мероприятия для своих участников, она создает условия для общения и взаимной поддержки с тем, чтобы они не чувствовали себя в изоляции и одиночестве.

Одним из важных направлений деятельности «СВЕТа» является создание фильмов с тифлокомментированием, предназначенных для просмотра слабовидящими и даже тотально незрячими людьми.
Тифлокомментарий в кино – это дополнительная звуковая дорожка, содержащая закадровое описание видеоряда.
МРООИ «СВЕТ» создала собственную тифлолабораторию, и уже есть первые фильмы, доступные для просмотра в таком формате.
Организация регулярно проводит киносеансы в собственном мини-кинотеатре у метро ВДНХ в Москве и устраивает выездные показы в разных районах города. Однако охват аудитории в этом случае получается небольшой – возможности Интернета позволили бы куда большему количеству людей получить доступ к просмотру таких фильмов.
Отзыв посетительницы показа фильма с тифлокомментированием
Именно с этой идеей МРООИ «СВЕТ» приняла участие в первом раунде Конкурса малых сайтов, проводимом Теплицей социальных технологий, и вошла в число победителей. И вот перед специалистами Теплицы встала амбициозная задача – создание онлайн-кинотеатра для слабовидящих.
Задачи и приоритеты проекта
На этапе постановки мы сразу обозначили приоритетом номер один обеспечение доступности сайта для людей с ограниченными возможностями зрения. Мы хотели, чтобы они могли пользоваться им самостоятельно, без помощи, несмотря на то, что сами представители МРООИ «СВЕТ» не были уверены в том, что это возможно.
Так, мы непосредственно столкнулись с самым распространенным мифом о том, что слабовидящие люди не пользуются Интернетом. И решили, что лучший способ развеять его – выяснить, как обстоят дела на практике и каков реальный опыт слабовидящего человека в сети.
К работе в качестве эксперта мы привлекли представителя такой аудитории – Фитисова Алексея Владимировича – участника хакатона «Технологии равных возможностей» (проведенного Теплицей в сентябре 2014 года). И, пользуясь случаем, выражаем ему огромную благодарность за помощь и рекомендации, которые существенно помогали нам по ходу проекта.

Основной принцип доступности заключается в том, что слабовидящие пользователи не посещают некоторые «специальные» ресурсы, но используют специальные инструменты и программное обеспечение, которое позволяет им получить доступ к «обычным» сайтам.
В случае с веб – это программы экранного доступа (как правило, речевого – скринридеры, т.е. читающие вслух весь видимый на экране текст) и утилиты экранного увеличения: средства изменения масштаба просмотра у браузеров и экранные лупы.
Последние позволяют существенно увеличить размер видимых элементов или разглядеть какие-то отдельные фрагменты страниц.
Самый простой способ получить представление о работе этих программ – это попробовать. Пользователи Windows могут установить бесплатный скринридер NVDA, а пользователи Mac OS могут воспользоваться встроенной утилитой VoiceOver, для этого им достаточно нажать комбинацию клавиш Command-F5.
Так мы сами превратились в пользователей ассистивных технологий, ибо никакие рекомендации не заменят личный опыт. Мы тестировали страницы нашего сайта в скринридерах на различных этапах разработки и вносили коррективы в тех случаях, когда услышанное было недостаточно ясным или запутывало пользователей (а также делились эмоциональными комментариями в Сети по поводу услышанного). Для интересующихся техническими подробностями предлагаем отдельную статью на Хабре.
Мы также активно изучали практику международных специалистов, связанных с доступностью сайтов.
Процесс разработки
Наибольшую трудность в таких проектах представляет отсутствие эффективных примеров и «готовых» практических наработок, которые можно было бы просто взять и применить. Фактически рекомендации по доступности представляют собой в основном набор подходов, которые в каждом конкретном случае необходимо еще проинтерпретировать, внедрить в практику и протестировать.
С другой стороны, существовали содержательные особенности самого проекта: по условиям программы материалы для сайта готовятся и размещаются представителями организации-победителя.
В данном случае опыта веб-публикаций и работы с сайтами у представителей МРООИ «СВЕТ» не было. Поэтому нам нужно было также наладить эту работу и спроектировать сайт таким образом, что неопытные редакторы могли с ним взаимодействовать без затруднений.
Эксперт Теплицы по обучению Юлия Крылова провела четыре мастер-класса по контент-менеджменту в режиме видео-конференции. Редакторы сайта подробно познакомились с административным интерфейсом WordPress и приемами подготовки материалов для сайта.
Мы благодарим сотрудников МРООИ «СВЕТ» Светлану Юрьевну Устимирову и Виктора Васильевича Наумова за активное участие, включенность в процесс и упорство, благодаря которому проект состоялся и был запущен.
В процессе работы мы в конечном итоге сосредоточились на нескольких основных направлениях, обеспечивающих существенное улучшение пользовательского опыта слабовидящих посетителей:
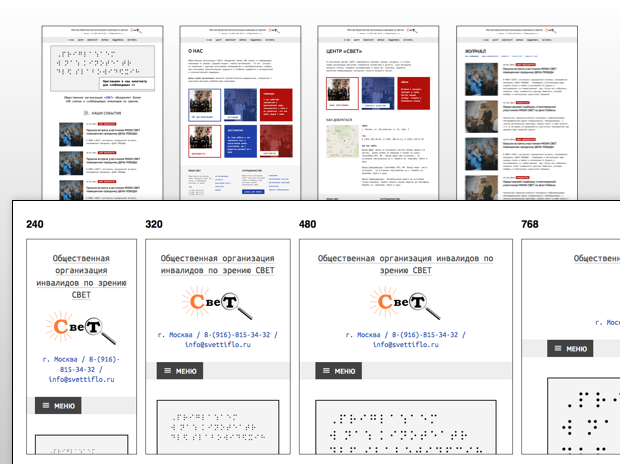
- минималистичность дизайна, при относительно простой композиции страниц и наличии на них крупных элементов, разделенных достаточным количеством «пустого» пространства;
- адаптивная верстка, эффективно подстраивающаяся не только под разные размеры экранов, но и под средства экранного масштабирования и увеличения
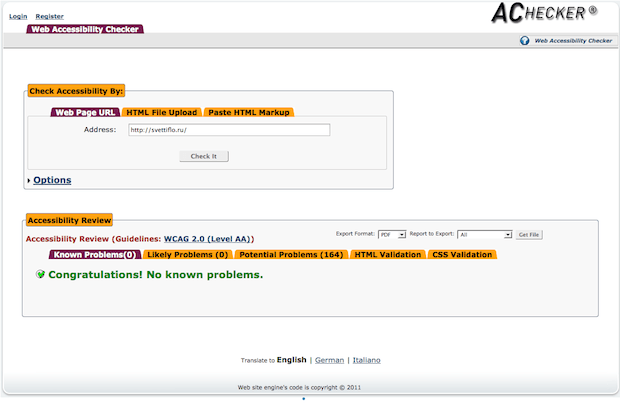
- обеспечение соответствия формальным требованиям стандартов доступности — в части визуального контраста элементов, разметки страниц, поведения интерактивных элементов;
- тестирование и оптимизация для программ экранного доступа (скринридеры);
- обеспечение поддержки навигации с клавиатуры;

Локализация усилий позволила нам не утонуть в подробностях и выйти на готовый продукт, показавший хорошие результаты в ходе пользовательского тестирования. (На самом деле никогда не забуду свои чувства, когда наш эксперт заметил вскользь «если бы все сайты были такими».)
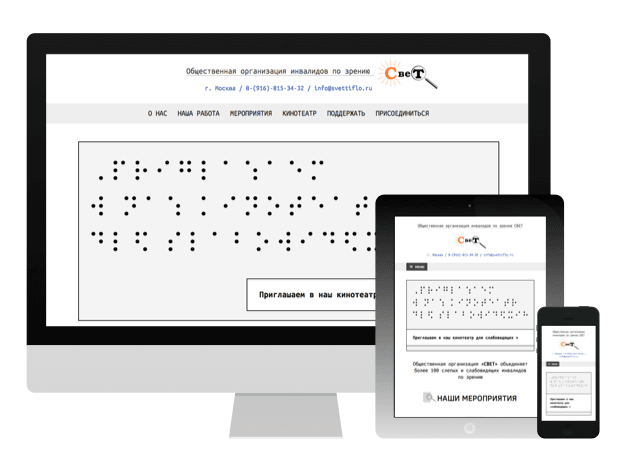
Формальные средства тестирования тоже показывали удовлетворительные результаты, и сайт МРООИ «СВЕТ» начал свою онлайн жизнь по адресу: svettiflo.ru.

Из-за ограничений, связанных с авторскими правами, доступ к просмотру фильмов могут получить только слабовидящие пользователи после запроса учетной записи у представителей организации. Однако любой посетитель может познакомиться с деятельностью МРООИ «СВЕТ» и оказать посильную помощь ее работе.
Первые итоги
Самый важный итог — – онлайн-кинотеатр МРООИ «СВЕТ» работает. На нем появляются новые материалы о жизни организации, ее участников, их истории и даже стихи. Поступают и первые запросы от людей и организаций со всей страны на доступ к просмотрам фильмов (каталог их постепенно пополняется).

Как разработчики мы, безусловно, приобрели новый опыт. Мы быстро разобрались с ключевыми принципами доступности и сумели создать ресурс, удобный для пользователей с ограниченными возможностями зрения, которым они могут пользоваться самостоятельно.
Это задача является важной, притом что требования международного стандарта доступности веб-контента WCAG 2.0 не представляют собой какой-то виртуальный космос. Если закладывать требования доступности на этапе проектирования (в минимально разумном объеме) , можно существенно улучшить удобство любого ресурса (от простого сайта-визитки до сложного информационного портала).
«Побочным» эффектом такого подхода к проектированию является ситуация, что принятые на раннем этапе решения по обеспечению доступности делают сайт более простым и удобным для любого пользователя.
Запуск проекта вызвал интерес у других изданий и журналистов, благодаря чему информация о нем становится известной все большему числу людей.
Онлайн‑кинотеатр для слепых, опыт создания сайта уровня доступности WCAG 2.0 AAA в России — http://t.co/l8P2FEjvWD pic.twitter.com/GMRnYTvGsd
— Веб-стандарты (@webstandards_ru) February 18, 2015
Мы тронуты благодарностью, которую получили от наших победителей и в частности от Галины Кузьминичны Журавлевой, основателя МРООИ «СВЕТ», которая руководит ею бессменно в течение 20 лет.

Публикации о проекте МРООИ «СВЕТ»
- В России запущен интернет-кинотеатр для незрячих // CNEWS
- В России запущен первый интернет-кинотеатр для слепых // InterMedia
- Онлайн-кинотеатр для слепых появился в интернете // Агентство социальной информации
- Говорит и показывает «Свет». Первый онлайн-кинотеатр для слепых // Филантроп
- Первый в России онлайн-кинотеатр для слепых появился в Сети // ICT-Online
- Первый в России онлайн-кинотеатр для слепых появился в Сети // COMNEWS
О Конкурсе малых сайтов
Конкурс малых сайтов – программа модернизации сайтов НКО. В ходе каждого конкурсного раунда из поступивших заявок выбираются три победителя, которым создаются новые современные сайты силами специалистов Теплицы социальных технологий.
К участию приглашаются некоммерческие организации, неформальные общественные объединения и отдельные активисты. Узнать подробности программы и принять участие можно на сайте конкурса kndwp.org.