Темой этого месяца является адаптивность сайтов, поэтому мы решили подробнее рассказать о том, что такое адаптивный веб-дизайн, зачем он нужен и какие существуют основные принципы адаптивного веб-дизайна.
Адаптивный веб-дизайн — достаточно новое направление в дизайне веб-ресурсов, но уже сейчас он является одним из главных показателей качества сайта. В данной статье мы расскажем о том, что такое адаптивный веб-дизайн и каким он бывает.
Что такое адаптивный веб-дизайн
Адаптивный веб-дизайн (в английском языке «responsive web design») – это дизайн веб-страниц, обеспечивающий отличное восприятие на различных устройствах, подключенных к Интернету.
Это значит, что один и тот же сайт можно просматривать на самых разных устройствах, независимо от разрешения и формата экрана, – смартфонах, планшетах, ноутбуках и т.д. При этом просмотр будет одинаково удобен для всех форматов – пользователям мобильных устройств, например, не нужно будет расширять отдельные области сайта, чтобы не промахнуться мимо нужной ссылки.
Адаптивный дизайн призван сделать веб-страницы и отображение их содержимого соответствующими тому устройству, с которого они просматриваются.
Зачем нужен адаптивный веб-дизайн?
1) Большое разнообразие устройств, с которых можно выходить в Интернет. В настоящее время существует множество устройств, которыми люди пользуются, в том числе, и для того, чтобы выходить в Интернет. Все эти устройства различаются размером экрана, разрешением и, соответственно, тем, как может отображаться на них веб-сайт. Поэтому важно, чтобы ваш сайт хорошо смотрелся и правильно отображался у любого из пользователей, независимо от того, какое устройство он использует.
2) Популярность мобильных устройств с выходом в Интернет и увеличение мобильного Интернет-трафика. С ростом популярности мобильных устройств количества пользователей, которые заходят с них на сайты, заметно увеличилось, поэтому просто игнорировать их уже нельзя – это не один-два человека в полгода, это значительная часть вашей аудитории, и им должно быть удобно пользоваться вашим сайтом (иначе они не будут этого делать).
3) Срочная информация. Если ваш ресурс содержит новостную / срочную информацию, и высока вероятность, что пользователю может понадобится прочитать эту информацию именно с телефона (потому что других устройств у него под рукой нет) в данный момент времени, нужно позаботиться о том, чтобы у него была возможность это сделать.
Отличие адаптивного сайта от мобильной версии (приложения) сайта
Мобильные версии сайтов и мобильные приложения, специально разработанные для различных мобильных устройств, также решают проблему с удобством просмотра сайта, но имеют некоторые недостатки.
1) Под каждый тип операционной системы нужно свое приложение / версия сайта. Это требует дополнительных ресурсов, как временных, так и денежных.
2) Необходимость загрузки приложения. Для того, чтобы пользоваться вашим приложением, пользователям необходимо его загрузить. Это требует каких-то дополнительных усилий от пользователей, и многие не будут этого делать, если точно не уверены, что приложение им очень нужно и они планируют регулярно его использовать.
3) Разделение траффика. С точки зрения продвижения сайта мобильное приложение не удобно тем, что разделяет весь траффик ресурса на траффик сайта и траффик приложения, что будет выглядеть, как меньшая посещаемость сайта.
4) Необходимость интеграции материалов сайта. В случае с мобильным приложением необходимо либо синхронизировать сайт с приложением (дополнительные ресурсы), либо делать двойную работу по наполнению сайта и приложения материалами.
В отличие от мобильных приложений, адаптивный дизайн – это один адрес сайта, один дизайн, одна система управления и содержание сайта.
Безусловно, адаптивный дизайн также имеет свои минусы, главным из которых является относительная новизна технологии и, как следствие, недостаток хороших специалистов и знаний о проектировании адаптивных сайтов.
Принципы адаптивного дизайна
Проектирование начинается с адаптивной версии веб-сайта для мобильных устройств. На этом этапе дизайнеры стремятся правильно передать смысл и основные идеи с использованием небольшого экрана и всего одной колонки. Содержимое при необходимости сокращают, удаляя второстепенные информационные блоки и оставляя самое важное.
- Проектирование для мобильных устройств с самых ранних этапов («mobile first»);
- Применение гибкого макета на основе сетки (flexible, grid-based layout);
- Использование гибких изображений (flexible images);
- Работа с медиазапросами (media queries);
- Применение постепенного улучшения.
Типы адаптивных макетов
В статье на Хабрахабр представлены основные виды адаптивных макетов, существующие в настоящее время.
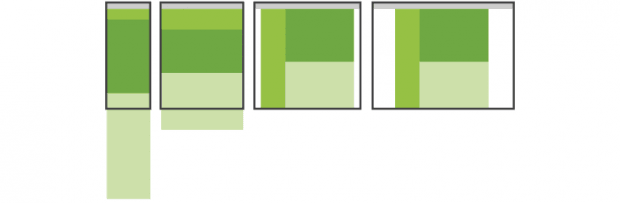
1) Резиновый
Простой в реализации и очевидный для пользователя тип представления сайта. Основные блоки сжимаются до ширины экрана мобильного устройства, где такое невозможно — перестраиваются в одну длинную ленту.
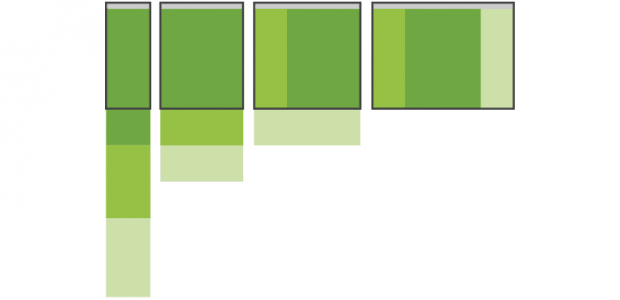
2) Перенос блоков
Очевидный способ для многоколоночного сайта: при уменьшении ширины экрана дополнительные блоки (сайдбары) переносятся в нижнюю часть макета.

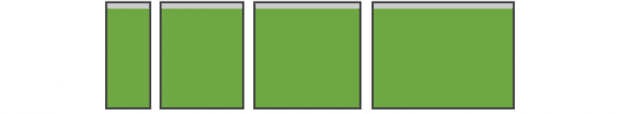
3) Переключение макетов
Этот способ наиболее удобен при чтении сайта с различных устройств: под каждое разрешение экрана разрабатывается отдельный макет. Способ трудоемок, поэтому менее популярен, чем предыдущие два.

4) Адаптивность «малой кровью»
Очень простой способ, который подходит для несложных сайтов. Достигается элементарным масштабированием изображений и типографики. Не очень популярен, т.к. не обладает гибкостью.

5) Панели
Способ, пришедший из мобильных приложений, где дополнительное меню может появляться при горизонтальном или вертикальном тапе. Главный недостаток — неочевидность действий для пользователя: очень непривычно видеть мобильную навигацию на веб-сайта. Но со временем способ может стать достаточно популярным.

Нужно помнить, что представленные выше макеты не являются универсальными решениями — для каждого проекта необходимо выбирать наиболее подходящий под нужды и возможности способ.
Книги по теме:
- Ethan Marcotte Responsive Web Design. — A Book Apart, 2011. — 143 с. — ISBN 978-0-9844425-7-7
- Итан Маркотт Отзывчивый веб-дизайн = Responsive Web Design. — М.: Манн, Иванов и Фербер, 2012. — 159 с. — (Актуальные книги для тех, кто создает сайты). — ISBN 978-5-91657-385-5
- Люк Вроблевски Сначала мобильные! = Mobile first. — М.: Манн, Иванов и Фербер, 2012. — 176 с. — ISBN 978-5-91657-388-6
- Ben Frain Responsive Web Design with HTML5 and CSS3. — Packt Publishing Ltd, 2012. — 324 с. — ISBN 9781849693189
- Aaron Gustafson Adaptive Web Design: Crafting Rich Experiences with Progressive Enhancement. — Easy Readers, 2011. — 144 с. — ISBN 978-0-9835895-0-1