В блоге «AmCharts» появилась demo-запись, показывающая, как пользователи могут создать анимированные графики, визуализирующие различные типы данных.
«AmCharts» − крупная онлайн-библиотека, предлагающая графики с визуализацией различных данных. Продукты библиотеки являются бесплатными c той лишь пометкой, что в верхнем углу будет находиться ссылка на автора «AmCharts». Среди пользователей графиков «AmCharts» такие крупные структуры, как Yandex, J.P. Morgan, Phzer, Audi, Microsoft, PayPal и др.
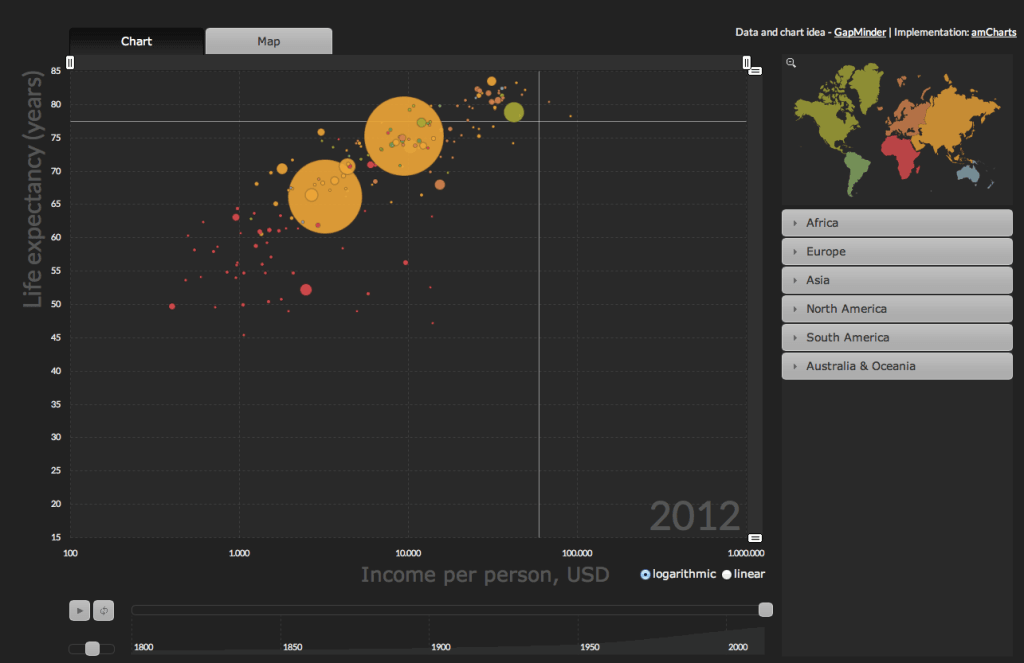
Самые искушенные пользователи уже видели новые достижения визуализации данных − анимированные графики по примеру тех, которые создает «GapMinder». На одном из них Ханс Рослинг иллюстрирует статистику детской смертности.
Анимационная визуализация.
Многие из пользователей обращались к «AmCharts» с просьбой показать процесс создания подобной анимации. Не медля с ответом, представители библиотеки раскрыли простой секрет. Для того чтобы добиться эффекта анимации, необходимо многократно изменить данные таблицы или карты и перерисовать ее. В качестве примера была приведена demo-версия динамичной карты.
Создатели пообещали представить в скором времени подробные пошаговые инструкции, раскрывающие весь процесс создания анимационной визуализации.
- Сайт AmCharts;
- Блог AmCharts;
- Сайт GapMinder.