Лучшие инструменты для визуализации данных и советы экспертов в этой области — рекомендации журнала Fast Company будут полезны тем, кто хочет заняться визуализацией данных, но не знает, с чего начать.
С ростом числа наборов открытых данных и появлением новых инструментов для их обработки все больше людей решают заняться визуализацией данных. Но иногда бывает сложно понять, с чего начать — какие инструменты лучше и что могут посоветовать профессионалы? Fast Company подготовили материал, который поможет ответить на эти вопросы.
D3
Разговор о визуализации данных невозможен без разговора о D3 (Data Driven Documents) — одной из самых популярных библиотек в этой области. D3 используется для того, чтобы генерировать SVG-графику — векторный формат изображений, поддерживаемый веб-браузерами.
D3 приобрел популярность во многом благодаря интересу веб-дизайнеров к SVG-формату — векторная графика хорошо выглядит на экранах с высоким разрешением (например, на Retina-экранах Apple), которые становятся все более распространенными.
Посмотрим правде в глаза — для визуализации данных в формате SVG не существует лучшей библиотеки. Существует множество интересных проектов, сделанных при помощи D3, например, NVD3 для работы с графиками или Crossfilter, с помощью которого можно фильтровать данные.
Moritz Stefaner, эксперт в области визуализации данных
Scott Murray, креативный кодер и автор книги Interactive Data Visualization for the Web, также считает D3 хорошим инструментом:
D3 — это очень мощный инструмент, использующий все, что могут предложить современные браузеры. Обратная сторона этого заключается в том, что если браузер не поддерживает что-то, например, трехмерный рендеринг с WebGL, то D3 также не будет поддерживать это.
Scott Murray, креативный кодер
Поскольку D3 является общей библиотекой, она может не подходить для некоторых проектов, но для визуального отображения данных в браузере это один из лучших инструментов, которые вы можете найти.
Vega

D3 — это мощный инструмент для создания своих собственных визуализаций, но если вы хотите сделать стандартный график и не думать очень много о дизайне, то вам подойдет инструмент Vega. Созданный на основе D3 инструмент Vega дает возможность использовать формат JSON вместо написания кода D3/JavaScript, а затем генерировать интерактивную графику, используя HTML5 Canvas или SVG. Это сильно упрощает и ускоряет процесс создания графиков.
Недостаток Vega и некоторых других подобных инструментов заключается в том, что в них бывает сложно создавать нестандартные графики — для таких видов визуализации я предпочитаю писать D3 с нуля.
Scott Murray, креативный кодер
Processing

Processing — это инструмент, существующий уже несколько лет. Начать работать с этим инструментом очень просто — его можно загрузить и установить на любую платформу. Сам язык программирования тоже достаточно простой — написав всего одну линию кода, вы уже можете создать что-то визуальное.
Processing — это язык программирования, среда разработки и онлайн-сообщество, что создает прекрасный инструмент для генеративных, интерактивных и анимационных приложений.
Benjamin Wiederkehr, партнер в студии Interactive Thing и редактор Datavisualization.ch
Processing также имеет ответвление — Processing.js, с помощью которого можно создавать визуализацию, используя веб-стандарты, и который не требует никаких плагинов.
Простота и большое сообщество, участники которого всегда готовы помочь друг другу, делают Processing одним из самых доступных инструментов, когда дело касается визуализации данных.
Gephi

В то время как D3 и Processing могут быть использованы для самых разных целей и задач, Gephi имеет более определенное назначение. Gephi — это инструмент номер один для визуализации сетей. Хотите ли вы построить модель взаимоотношений внутри компании или систему пасов в футбольном матче — Gephi поможет визуализировать различные сети и связи между их узлами.
Как и Processing, Gephi легко установить, а после установки — импортировать ваши данные, чистить их и визуализировать.
Визуализация сетей может быть экспортирована и встроена в любой веб-документ, так что ею легко будет поделиться с вашей аудиторией.
Benjamin Wiederkehr, партнер в студии Interactive Thing и редактор Datavisualization.ch
Dygraphs

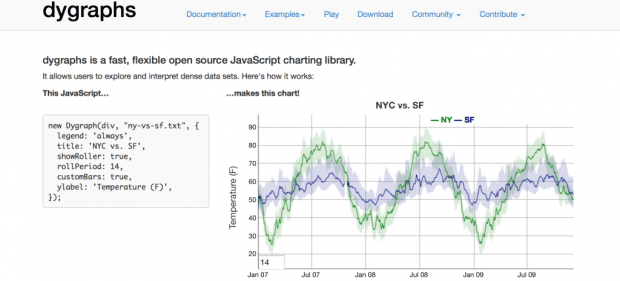
Dygraph — это быстрая, гибкая и открытая JavaScript-библиотека, которая позволяет исследовать и интерпретировать массивы данных. В отличие от Vega, Dygraph является полностью настраиваемым инструментом. Dygraph работает во всех основных браузерах, а также является полностью интерактивным — такие функции, как зумирование и скролл являются лишь вершиной айсберга.
Советы экспертов
Все вышеприведенные инструменты могут быть очень полезными, но даже они не всегда могут спасти новичка в области визуализации данных от сложностей. Какие советы могут дать эксперты?
Мой первый совет: узнайте как можно больше о существующих инструментах, это поможет вам очень быстро создавать стандартные графики. В начале проекта особенно важно быстро создавать много графиков — они помогут вам понять, с какими данными вы имеете дело и найти в них интересные истории. Лично я довольно часто использую Tableau и Gephi, а еще такой инструмент, как CartoDB, который хорошо подходит для карт, и только что выпущенный RAW, который позволяет легко генерировать интересные графики.
Moritz Stefaner, эксперт в области визуализации данных
Убедитесь, что инструмент, который вы выбрали, оптимален для работы с той информацией, которую вы хотите представить визуально.
Важно понимать, с какими данными вы работаете и что вы хотите с ними сделать. Некоторые библиотеки могут работать с разными типами данных, а некоторые ориентированы на определенные типы данных. Вам будет намного проще работать, если вы выберете правильный инструмент.
Scott Murray, креативный кодер
Помощь сообщества
Тем, кто только начинает заниматься визуализацией данных, стоит рассмотреть те инструменты, вокруг которых собралось большое (и готовое помогать) сообщество.
Тем, кто только начинает, я советовал бы обратить внимание на Processing или D3. Оба этих инструмента имеют большие сообщества и множество примеров, на которых вы можете учиться.
Jan Willem Tulp, эксперт в визуализации данных
Знакомство с разными примерами и подходами к визуализации данных поможет вам найти свой баланс между искусством и наукой в визуализации.
Я хочу посоветовать узнать как можно больше о самой визуализации. Смотрите хорошие примеры, читайте книги, берите онлайн-курсы. Потому что, несмотря на то, что инструменты помогут вам сделать хорошую визуализацию, именно вы являетесь тем человеком, который ее создает.
Jan Willem Tulp, эксперт в визуализации данных