Анна Ладошкина, эксперт и руководитель проектов по разработке Теплицы социальных технологий, принимала участие в конференции WordCamp Russia 2014, проходившей в августе этого года в Москве во второй раз. В представленном докладе обсуждалась такая важная стадия создания сайта, как проектирование его структуры и инструменты ее последующей реализации в WordPress. Предлагаем вам познакомиться с ключевыми вопросами этого доклада.
Спектр тем, представленных на конференции разработчиков и пользователей WordCamp, был достаточно широк – отказоустойчивость и безопасность, инструменты кастомизации и архитектура больших проектов, девелоперские трюки и поисковая оптимизация. Отрадно, что среди всего этого нашлось место и моему докладу о моделировании контента.
Моделирование контента – это документирование основных типов и форм материалов, которые планируются на сайте, их структуры и взаимосвязей.
Строго говоря, моделирование контента не привязано непосредственно именно к WordPress. Это процесс, неизбежно предшествующий любой разработке, потому что без него мы словно бродим впотьмах, не отдавая себе никакого отчета, как что будет происходить на будущем сайте.
Однако при работе с WordPress это имеет особое значение. Почему? Из-за высокой гибкости этой системы. Настолько высокой, что иногда она работает против нас. Так, предлагая WordPress для некоммерческих проектов, мы часто слышим уверенное «он нам не подходит». Подобная уверенность основана на неоспоримом факте: после установки системы в ней по умолчанию присутствуют только две формы контента – страницы и записи в блоге. Отсюда распространенный стереотип – это все, что «умеет» WordPress.
На самом деле это вовсе не так. WordPress предоставляет разработчикам широкие возможности по созданию собственных типов контента, с собственной уникальной структурой, поведением и взаимодействием.
Например, с помощью WordPress мы можем построить:
Сайт информационного агентства, который содержит новости, анонсы, редакционные материалы различных форматов.
Сайт компании по производству hand-made печек с каталогом продукции, рецептами и новостями

Сайт школы приемных родителей с календарем записей на семинары, информацией о тренерах, новостями и библиотекой
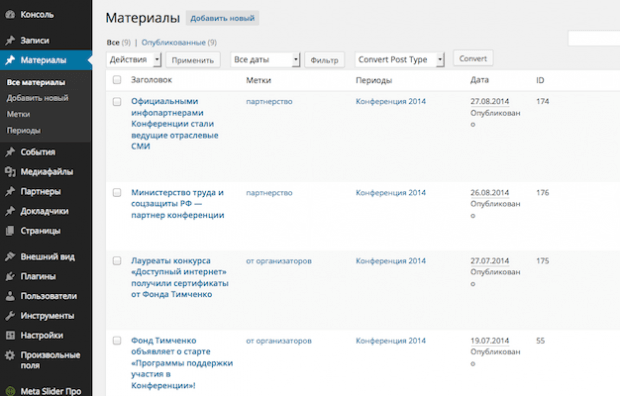
Фрагмент интерфейса сайта Института развития семейного устройства
Все эти примеры (и многие другие из официальной галереи WordPress) убедительно демонстрируют возможности системы, далеко выходящие за рамки «просто блога».
Почему же мы не видим этих возможностей при установке? Потому что прежде чем они появятся, нам необходимо «описать» свой контент для WordPress: используя внутренние инструменты системы зарегистрировать все типы материалов, которые будут на сайте, их структуру и связи. После этого они будут доступны и для публикации материалов через административный интерфейс.

Некоторые темы и плагины предлагают нам уже готовый набор таких настроек для использования на сайте. Например, плагины календарей, карт или темы для фотосайтов. Но в большинстве случаев это вотчина индивидуальной разработки.
В основе этого процесса всегда лежит модель контента, описывающая, из каких блоков, строительных кирпичиков состоят элементы сайта.
На основании этой модели мы можем разрабатывать дизайн сайта, вести работу по подготовке материалов и, конечно же, создавать необходимые нам элементы в WordPress c помощью пользовательских типов записей, пользовательских таксономий и пользовательских полей контента.
Собирая все вместе, мы будем дорабатывать шаблоны используемой темы (или создавать свои собственные, если разработка полностью специализированная).
Слайды к докладу «Моделирование контента в WordPress: сильно больше, чем «просто блог».
В заключение хотелось бы отметить, что если вас интересуют вопросы о создании и использовании сайта на WordPress, предлагаем присоединиться к регулярным WordPress митапам, которые проходят в Москве и Петербурге.