Почему у нас так мало сайтов, доступных для людей с ограниченными возможностями? Будет ли у нас доступный Интернет тогда, когда мы перестанем проектировать его для «других» и начнем проектировать его для всех людей? Мы задали себе эти вопросы и постарались ответить на них.
Сила Веба в его универсальности. Он должен быть доступен для всех, независимо от их возможностей.
Еще создатель Всемирной паутины, Тим Бернерс-Ли, полагал общедоступность одним из ключевых ее аспектов. Не важно, какую технику или программное обеспечение используют люди, не важно, на каком языке они разговаривают и где живут, не важны их физические и умственные способности – Интернет должен быть доступен для всех.
И действительно, Интернет значительно изменил жизнь многих людей с ограниченными возможностями, устранив барьеры, с которыми таким людям приходилось сталкиваться в физическом мире. Учеба, общение, покупки и многое другое с распространением Интернета стало намного доступнее для всех.
Но плохо продуманный и спроектированный Интернет и сам может стать барьером, исключающим людей с ограниченными возможностями.
Если на сайте слишком мелкий шрифт, его не смогут прочитать люди с плохим зрением; отсутствие подписей для изображений сделает информацию на сайте недоступной для незрячих людей, которые пользуются скрин-ридерами – приложениями, озвучивающими текст на экране; если для аудиофайлов на сайте отсутствуют транскрипты, они будут недоступны для глухих и слабослышащих людей; если на графике нет подписей, человек, который не различает цвета, не сможет его понять – этот список можно продолжать еще долго.
В то же время доступ к информации и коммуникационным технологиям, включая Интернет, считается ООН одним из основных прав человека.
Идея о доступности
В 1999 году Консорциум Всемирной паутины (англ. World Wide Web Consortium, W3C), занимающийся разработкой единых принципов и стандартов для Интернета, выпустил список рекомендаций WCAG 1.0 (Web Content Accessibility Guidelines), направленный на обеспечение доступности ресурсов Всемирной паутины для людей с ограниченными физическими возможностями.
В 2008 году вышла вторая версия рекомендаций, WCAG 2.0, которые, как считает Дмитрий Васильев, опубликовавший на Хабрахабре вольный перевод всех двенадцати положений WCAG 2.0, «при ближайшем рассмотрении банально совпадают с правилами хорошего тона, рекомендациями для адаптации сайтов под мобильные устройства, да и просто не так уж и сложны в реализации».
Но если все на самом деле не очень сложно, то почему у нас до сих пор нет доступного Интернета? Почему так мало сайтов адаптированы таким образом, чтобы ими могли пользоваться люди с ограниченными возможностями?
По мнению Энн Гибсон, написавшей о доступности Интернета статью «Reframing Accessibility for the Web», проблема заключается не в технологиях, а в том, как мы воспринимаем людей с ограниченными возможностями.
До тех пор, пока мы будем считать, что доступный Интернет – это Интернет, которым могут пользоваться люди с ограниченными возможностями, доступность Интернета так и останется на периферии наших приоритетов. Нам необходимо изменить свое восприятие доступности и проектировать Интернет, которым могут пользоваться не люди с ограниченными возможностями, а просто люди — все люди.
Нормальность, эйблизм и «они»
Почти у всех нас есть стереотипы о людях с ограниченными возможностями (если мы думаем, что таких стереотипов у нас нет, то, скорее всего, мы их просто не замечаем), но проблема даже не в самих стереотипах, а в том, что очень часто они негативны и являются признаками эйблизма (англ. ableism): убеждений, согласно которым люди с ограниченными физическими или когнитивными возможностями хуже, чем «нормальные» люди.
Леннард Дэвис, ученый, занимающийся исследованиями инвалидности, в своей книге «Bending Over Backwards» пишет о том, что до XIX века в западной культуре концепция «идеального» была царствующей парадигмой в отношении всех, поэтому все были хуже, чем идеал.
Появление же понятия «нормальности» создало императив быть нормальным и, вместе с нормальным распределением, создало представление об отклонении от нормы, которым является все, не попадающее в пик кривой нормального распределения.
Знакомое многим нормальное распределение:
Категория «нормальности» вызывает разделение на тех, кто является «нормальным», и тех, кто «нормальным» не является, – разделение на «мы» и «они» и, как следствие, аутгрупповую гомогенность.
Эффект аутгрупповой гомогенности проявляется в том, что мы склонны видеть членов своей группы как разнообразных индивидов, а члены чужой группы кажутся нам похожими друг на друга. В результате мы представляем себе людей с ограниченными возможностями очень типическим образом – слепые с белой тростью, глухие со слуховыми аппаратами, люди на инвалидных колясках.
Что, безусловно, является сильным упрощением. Энн Гибсон смогла насчитать как минимум 26 различных ситуаций, когда возможности людей ограничены и у них возникает потребность в доступном Интернете:
- «В» упал и сломал пальцы – теперь для навигации в Интернете он может использовать только левую руку и клавиатуру;
- у «I» эпилепсия, которая иногда вызывается яркими контрастными цветами, «I» нужно с осторожностью посещать сайты с ярким дизайном;
- «K» в 60-е служил на плавучем маяке и, как это случается со многими, стал плохо слышать на одно ухо – он поворачивает голову в сторону звука на компьютере, но так ему сложно видеть экран;
- технически у «Z» нет никакой ограниченности, но у него есть близнецы, которым по одному году, – он сидит с ними дома и ему везет, если, когда он держит кого-то из них на одной руке, у него остается хотя бы один свободный палец на другой руке для навигации по iPad или включения Siri.
Такие ситуации могут быть самыми разными – незаметными окружающим, нетипичными, носить временный или постоянный характер. Более того, каждый из нас в любой момент может сам стать человеком, чьи возможности ограничены.
Поэтому Гибсон предлагает по-другому посмотреть на ограниченность – не как на характеристику, а как на спектр, на котором, хотя и в разных его частях, находимся мы все.
Если мы примем то, что все являемся людьми с ограниченными в той или иной степени возможностями (даже если не считаем, что ношение очков делает нас такими), то мы не будем разделять людей на «нормальных» и «ограниченных» и начнем воспринимать других как часть нашей собственной разнообразной группы — и относиться к ним соответственно.
Отношение и ресурсы
Одна из основных проблем, мешающих проектированию доступного Интернета, – ограниченность ресурсов для этого. Если в дизайне сайта есть что-то, делающее его недоступным, то у людей, занимающихся бюджетом, как правило, возникает вопрос о том, насколько это важно – так ли уж много слепых людей будут заходить на сайт?
И конечно, почти всегда «их» оказывается недостаточно для того, чтобы трата ресурсов на доработку сайта показалась оправданной. Будем честны – когда мы решаем потратить деньги, например, на продвижение сайта, а не на то, чтобы сделать его доступным для людей с ограниченными возможностями, мы демонстрируем эйблизм.
Все пользователи сайта – это люди, которые заходят на него примерно за одним и тем же, будь это чтение статьи, просмотр видео или совершение какой-либо покупки. И все люди заслуживают одинакового к ним отношения. В конце концов, как пишет Гибсон, «это не наше дело, как кто-то хочет использовать наш сайт – без клавиатуры или без мыши, с помощью скрин-ридера или Брайля». Сайт просто должен работать.
Матрица доступности, персонажи и контент
Но как убедиться в том, что сайт доступен для всех? Гибсон предлагает использовать для этого метод тестовой матрицы, которая объединяет в себе все возможные сценарии и позволяет проверить, реализуются ли они.
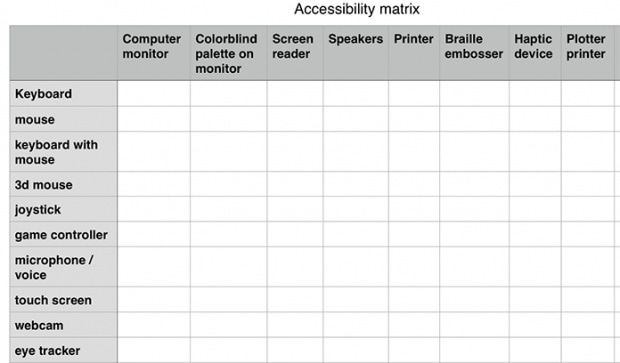
Для того чтобы построить матрицу, нужно:
- создать список устройств ввода для компьютера;
- создать список устройств вывода для компьютера;
- создать матрицу этих устройств в удобном для вас формате электронной таблицы.

- Определить вероятность того, что каждая из комбинаций в матрице существует (но помните, что это не список того, что ваша аудитория использует, это список того, что существует).
- Постарайтесь также внести в ваше тестирование как можно больше дополнительных элементов — разные операционные системы, браузеры и разрешение мониторов.
- Проведите тестирование сайта и определите, что работает, что не работает, а что не применимо в данном случае. Внесите результаты в таблицу.
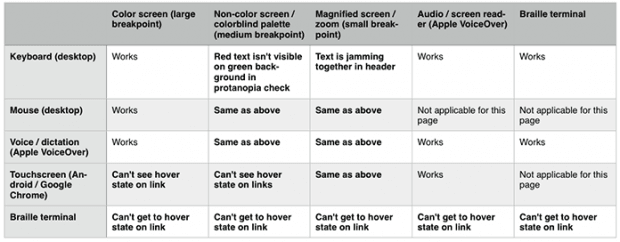
Например, для статьи, содержащей видео, у Гибсон получился такой результат:

Другим методом тестирования может быть создание персонажа – метод, который часто используется в дизайне, ориентированном на пользователей, и маркетинге.
Для этого метода вам понадобится придумать в максимальных подробностях какого-либо персонажа, который будет вашим пользователем, – сколько ему лет, кто он, чем он занимается, в чем выражается ограниченность его возможностей, какие у него потребности и как он пользуется вашим сайтом.
Придуманные персонажи не только дают «человеческие» сценарии поведения пользователей, но и делают более трудным исключение из тестирования каких-либо аспектов доступности сайта. Например, если у нашего персонажа проблемы со зрением и он читает тексты с планшета с сильно увеличенным шрифтом, то нам будет сложно проигнорировать текстирование такого варианта использования сайта.
Наконец, последним этапом может быть проверка того, как ваш контент работает в разных форматах и на разных устройствах. Например, если текст не очень понятен, когда он озвучивается, вероятно, он не очень понятен, даже если его читать, и его следует переписать.
Создание доступных сайтов – процесс намного более сложный, чем просто создание сайтов. Использование матрицы доступности и персонажей позволит избежать «туннельного зрения», при котором учитываются только самые очевидные сценарии того, как пользователи будут работать с сайтом.
Доступность же сама по себе должна заключаться не в том, кто может использовать Интернет, а в том, что его могут использовать все. Сайт либо работает на тех устройствах ввода и вывода, которыми пользуются люди, либо нет.
И только когда мы будем проектировать Интернет таким образом, что каждый человек, независимо от его возможностей и технологий, которые он использует, сможет работать с ним, у нас будет шанс построить действительно доступный Интернет.
Изображение: FireflyAlpha