Бесплатные PSD-шаблоны и шрифты, подбор цветов, создание иконок и другие полезные ресурсы для дизайнеров.
Представляем подборку полезных инструментов и ресурсов для дизайнеров, которые помогут в создании сайтов, приложений, интерфейсов, презентаций и других веб-проектов.
Ресурсы с бесплатным дизайном
- Dribbble: Большая подборка бесплатного дизайна на сайте Dribbble.
- Graphic Burger: Дизайн, сделанный с любовью к каждому пикселю.
- Pixel Buddha: Бесплатные и платные ресурсы для профессионального сообщества.
- Premium Pixels: Дизайн для творческих людей.
- Fribbble: Бесплатные PSD-шаблоны с сайта Dribbbler.
- Freebiesbug: Новые PSD и другие ресурсы для дизайнеров.
- 365 Psd: Скачивайте новый PSD каждый день.
- Dbf: Новые бесплатные подборки с Dribbble и Behance.
- Marvel: Бесплатные ресурсы от дизайнеров, которых мы любим.
- UI Space: Бесплатные ресурсы в хорошем качестве.
- Free Section of Pixeden: Подборка бесплатных ресурсов.
- Free Section of Creative Market: Подборки, выходящие каждый понедельник.
- Teehan+Lax: DiOS 8 GUI PSD (iPhone 6).
- Teehan+Lax: iPad GUI PSD.
- Freepik: Графические ресурсы для всех.
- Tech&All: PSD и другие бесплатные ресурсы.
- Tethr: Самые красивые подборки IOS design KIT.
Подбор цветов

- Material Palette: Создавайте свои цветовые палитры.
- New Flat UI Color Picker: Лучшие цвета для UI-дизайна.
- Flat UI Colors: Красивые цвета.
- Coolors: Быстрый генератор цветовых схем для дизайнеров.
- Skala Color: Подбор цветов для дизайнеров и разработчиков.
- Couleurs: Простое приложение для работы с цветом.
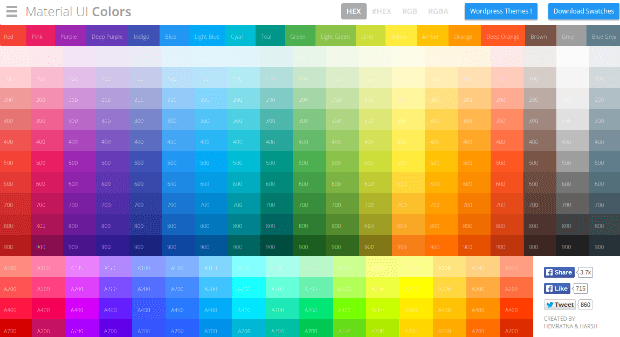
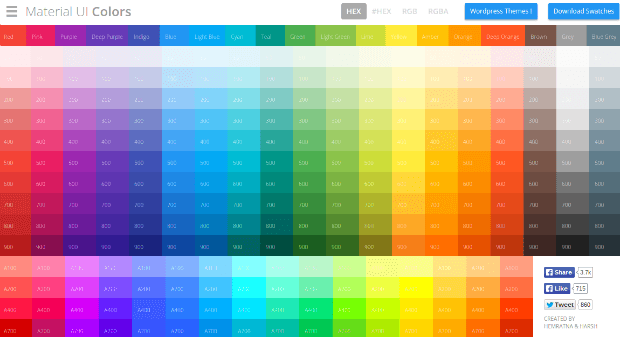
- Material UI Colors: Цветовые палитры для Android, Web & iOS.
- Colorful Gradients: Градиенты, которые автоматически создаются компьютером.
- Adaptive Backgrounds: Выбирает преобладающие цвета на изображении.
- Brand Colors: Цвета, которые используют известные бренды.
- Paletton: Создание цветовых схем.
- 0 to 255: Простой инструмент, помогающий найти вариации любого цвета.
- Colour Lovers: Создавате и делитесь цветами, палитрами и паттернами.
- Adobe Color CC: Цветовые комбинации.
- Bootflat: Идеальные цвета для дизайнеров.
- Hex Colorrrs: RGB-конвертор.
- Get UI Colors: Потрясающие UI-цвета.
- Coleure: Подбор цветов.
- Palette for Chrome: Создавайте цветовую палитру из любого изображения.
Бесплатные шрифты

- TypeGenius: Найдите идеальную комбинацию шрифтов для вашего проекта.
- Font Squirrel: Бесплатные шрифты.
- FontFaceNinja: Расширение для браузера, которое находит шрифты, использующиеся на сайте.
- Google Fonts: Бесплатные шрифты, оптимизированные для веба.
- Beautiful Web Type: Лучшие шрифты из коллекции Google.
- DaFont: Архив шрифтов для скачивания.
- 1001 Free Fonts: Большой выбор бесплатных шрифтов.
- FontPark: Большой архив шрифтов.
- Font-to-width: Скрипт, располагающий шрифт по ширине окна.
Подборка бесплатных кириллических шрифтов.
Бесплатные иконки

- Fontello: Генератор иконок.
- Flat Icon: Поиск по 16000+ векторным иконкам.
- Material Design Icons: 750 бесплатных иконок от Google.
- Font Awesome: Иконки и CSS.
- Glyphsearch: Поиск иконок.
- MakeAppIcon: Генератор иконок для приложений.
- Endless Icons: Подборка иконок.
- Ico Moon: 4000+ векторных иконок, генератор иконок.
- The Noun Project: Тысячи лучших иконок от разных дизайнеров.
- Perfect Icons: Инструмент для создания иконок.
- Icon Finder: Бесплатные иконки.
- Круглые иконки: Doodle Set | Flat Set | Vector Line Set
- Icon Sweets: 60 бесплатных иконок для Photoshop.
Другие полезные ресурсы

- UI Names: Генерирует случайные имена для использования в дизайн-макетах.
- UI Faces: Найдите примеры аватаров для пользовательского интерфейса.
- UI Blurbs: Генератор биографий пользователей для ваших макетов.
- Copy Paste Character: Кликните, чтобы скопировать.
- Window Resizer: Эмулятор разного разршения экрана.
По материалам: +300 Awesome Free Things