Создание прототипов, элементы для разработки веб-интерфейсов, иконки, редактор кода, генератор шаблонов HTML5 и другие бесплатные инструменты для дизайнеров.
Поделитесь этой библиотекой с коллегами и друзьями.
Представляем вам подборку профессиональных онлайн-инструментов и ресурсов, которые вы можете бесплатно использовать в работе.
Photoshop Etiquette

Руководство для веб-дизайнеров, которое поможет лучше организовывать PSD-файлы, слои и их содержание.
Сайт Photoshop Etiquette.
Sketch App Sources

Много бесплатных ресурсов для приложения Sketch 3.
Сайт Sketch App Sources.
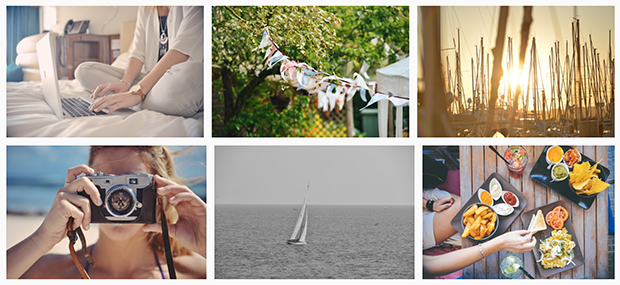
Pexels

Красивые и бесплатные стоковые фотографии хорошего качества.
Сайт Pexels.
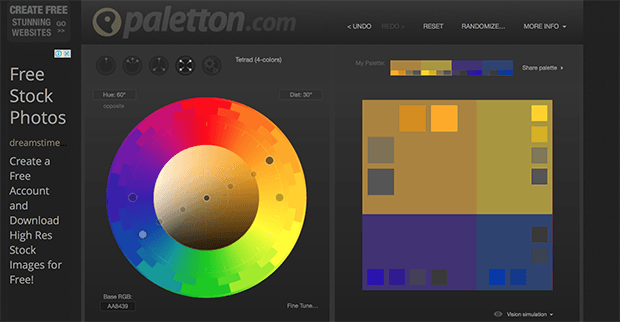
Paletton

Подбор цветов и генерация цветовых схем.
Сайт Paletton.
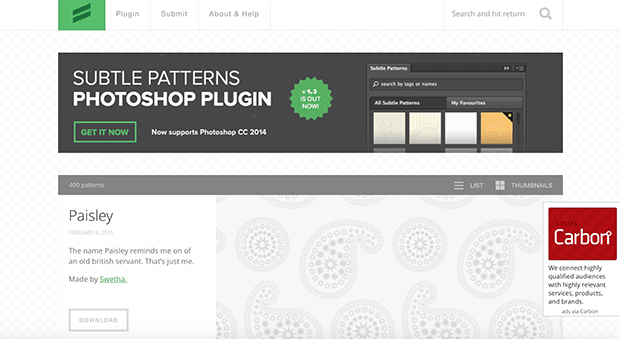
Subtle Patterns

Подборка красивых и минималистичных паттернов и плагин для Photoshop.
Сайт Subtle Patterns.
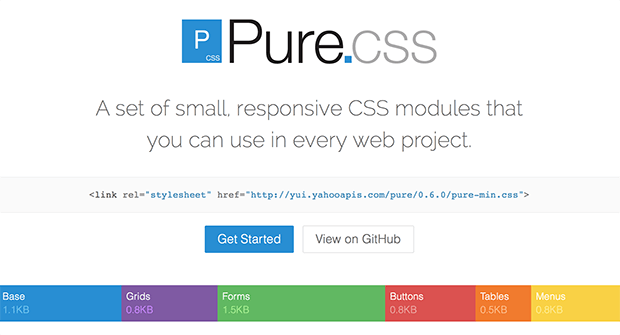
Pure.css

CSS-модули, которые можно использовать в веб-проектах.
Сайт Pure.css.
Topcoat

CSS для веб-приложений.
Сайт Topcoat.
uikit

Фронт-энд фреймворк для разработки веб-интерфейсов.
Сайт uikit.
Moqups

Быстрое создание прототипов.
Сайт Moqups.
Wireframe.cc

Прототипирование веб-сайтов и мобильных приложений.
Сайт Wireframe.cc.
GitHub Pages

Веб-сайт для вашего проекта.
Сайт GitHub Pages.
CSSFlow

Элементы для разработки веб-интерфейсов.
Сайт CSSFlow.
CodePen

Редактора кода HTML, CSS и JavaScript в браузере.
Сайт CodePen.
Freebies Bug

Бесплатные PSD и другие ресурсы для дизайнеров.
Сайт Freebies Bug.
365PSD

Подборки бесплатных ресурсов.
Сайт 365PSD.
Psddd

Различные элементы для дизайнеров.
Сайт Psddd.
Freepik

Бесплатные графические ресурсы для всех.
Сайт Freepik.
Initializr

Генератор шаблонов HTML5.
Сайт Initializr.
Bootflat

UI KIT базирующийся на фреймворке Bootstrap 3.3.0 CSS.
Сайт Bootflat.
Bootsnipp

Элементы для фреймворка Bootstrap HTML/CSS/JS.
Сайт Bootsnipp.
Bootstrap UI Kit

Bootstrap UI Kit в векторе.
Сайт Bootstrap UI Kit.
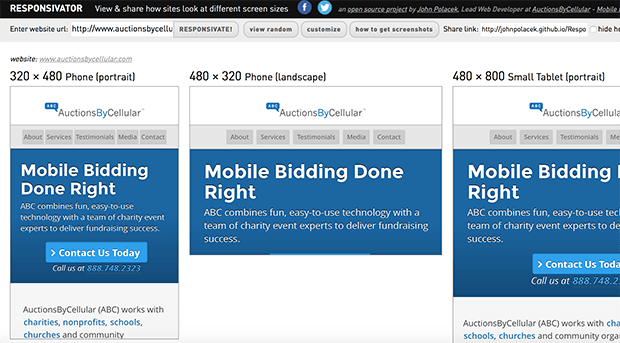
Responsivator

Проверьте, как ваш сайт выглядит в различных разрешениях экрана.
Сайт Responsivator.
Ionicons

Бесплатные иконки для Ionic Framework.
Сайт Ionicons.
Font Awesome

Иконические шрифты и инструментарий CSS.
Сайт Font Awesome.
Entypo

411 тщательно отобранных пиктограмм.
Сайт Entypo.