Представляем новые профессиональные инструменты для веб-дизайнеров, которые помогут сэкономить время и деньги. С помощью этих сервисов вы можете создавать дизайн сайтов, отдельных элементов или визуализировать данные.
Поделитесь этой библиотекой инструментов с коллегами
1. Typegenius

Сервис Typegenius поможет вам подобрать идеальное сочетание шрифтов для проекта. Первый шаг – выбор основного шрифта. Далее сервис сам подберет вам шрифты, которые будут лучше всего сочетаться с основным.
Сайт: Typegenius
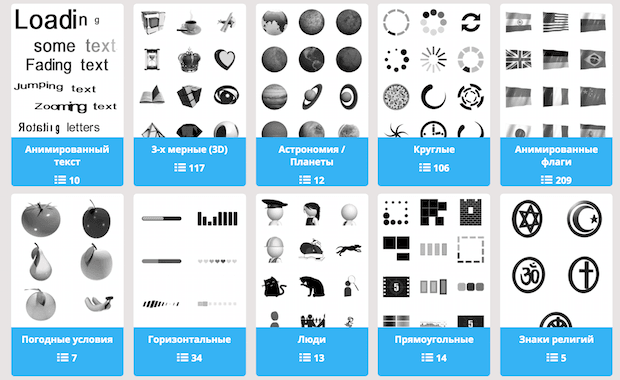
2. Preloaders.net
Preloaders.net – бесплатный генератор анимированных GIF и APNG прелоадеров, которые отображают процесс загрузки. На главной странице сервиса отображены все категории картинок-загрузчиков. Выбрав нужную категорию и прелоадер, вы можете отредактировать его основные свойства, такие как:
- тип изображения;
- цвет фона;
- скорость анимации и так далее.
После завершения всех изменений остается только нажать кнопку «Скачать». Причем также можно выбрать «Дополнительные опции загрузки».
Сайт: Preloaders.net
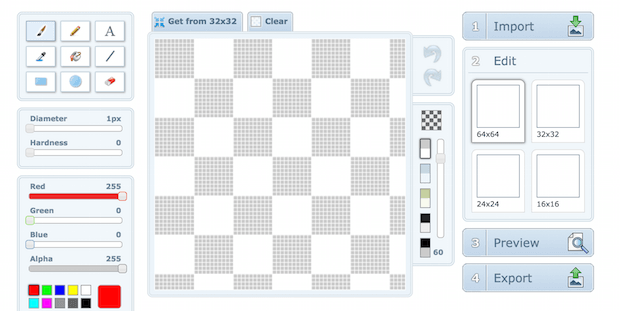
3. X-Icon Editor
Простой онлайн-редактор иконок для сайтов. Создан на основе HTML5. Очень хорошо подходит для создания Favicon.
Имеется функция импорта своего изображения и возможность просмотра фавикона в адресной строке без загрузки на сайт.
Сайт: X-Icon Editor
4. Ink by Zurb

Ink by Zurb – веб-инструмент, позволяющий создавать адаптивные HTML-письма, которые будут одинаково отображаться на любых устройствах.
На сайте представлены готовые шаблоны, которые не требуют оптимизации под смартфоны, или различные почтовые клиенты.
Сайт: Ink by Zurb
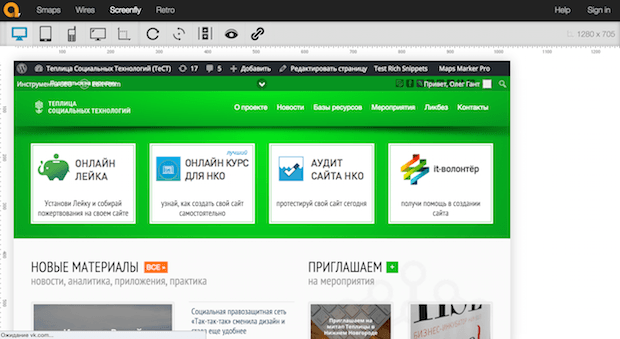
5. Screenfly

Как сверстанная страница будет отображаться на разных устройствах и мониторах? Увидеть это поможет сервис Screenfly. Достаточно ввести в поле ссылку сайта и нажать кнопку «GO».
Затем вверху можно будет выбрать экран любого гаджета.
Сайт: Screenfly
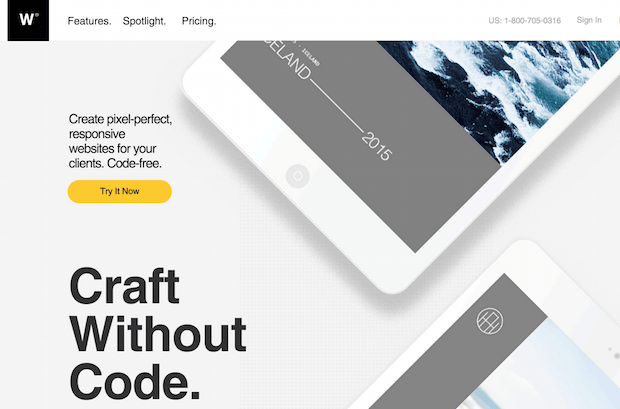
6. Webydo
Еще один конструктор для создания сайта. Webydo автоматически конвертирует ваш дизайн в HTML-код.
Есть возможность создать анимацию с уникальными путями движения и скоростью, используя визуальный интерфейс, без написания кода. Для каждого создаваемого сайта Webydo также создает свою CMS.
Сайт: Webydo
7. Creately

Creately – удобный и простой инструмент для создания графиков и диаграмм. Интуитивно понятный интерфейс и богатый функционал помогут создать качественную презентацию для различных конференций и деловых встреч.
Сайт: Creately
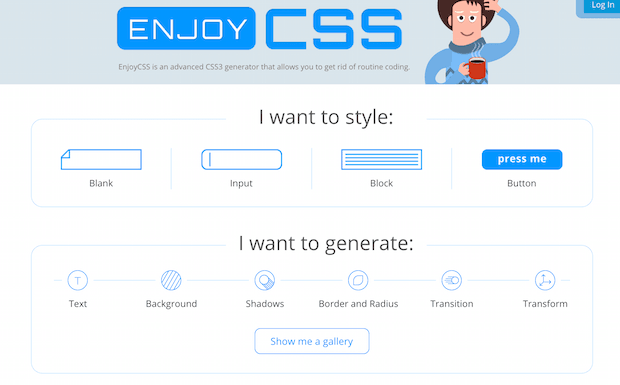
8. Enjoycss

Enjoycss – бесплатный сервис для генерации CSS-стилей. С его помощью можно задать выбранному элементу фон, тени, переходы и так далее. На выходе вы получаете готовый css-код отредактированного объекта. Также имеется своя галерея готовых решений.
Сайт: Enjoycss
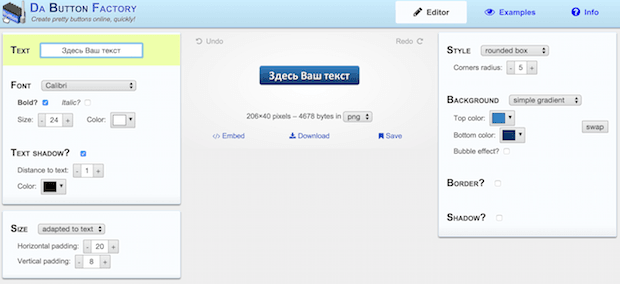
9. Da button factory
Красивые кнопки для сайта можно создать с помощью Da button factory. На сайте вы найдете простой и интуитивно понятный онлайн-редактор, где можно поменять текст, шрифт, фон и другие свойства кнопки.
Сайт: Da button factory
10. Invision App
Invision App – платформа для командной разработки макетов сайтов и приложений. С помощью нее все этапы создания продукта могут контролировать как разработчики, так и заказчики.
Сайт: Invision App
11. Awesomplete
Awesomplete – стильный и легко настраиваемый виджет для автозаполнения форм. Полностью соответствует стандартам современных браузеров. Все исходники доступны по ссылке и на GitHub.