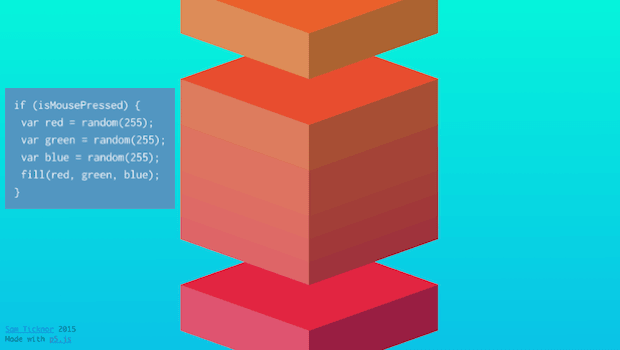
С помощью p5.js можно создавать интерактивные и движущиеся визуальные образы и геометрические фигуры с помощью программирования.
Ранее мы уже писали о Cyril – программном окружении для живого кодирования визуальных образов. p5.js имеет похожие цели и является JavaScript-библиотекой и также позволяет создавать визуальные образы с помощью программирования.

Другими словами, теперь можно рисовать с помощью кода, где холстом будет выступать страница в вашем браузере.
p5.js имеет множество дополнительных библиотек, которые позволят с легкостью взаимодействовать с другими HTML5-объектами – текстом, видео, аудио или захватом изображения с вебкамеры.
Для того чтобы начать работу в p5.js, необходимо скачать основную библиотеку или отдельные файлы, а также p5-редактор.

Сайт p5.js имеет всю необходимую информацию. Среди других здесь можно найти такие важные разделы:
- Download – скачать p5.js;
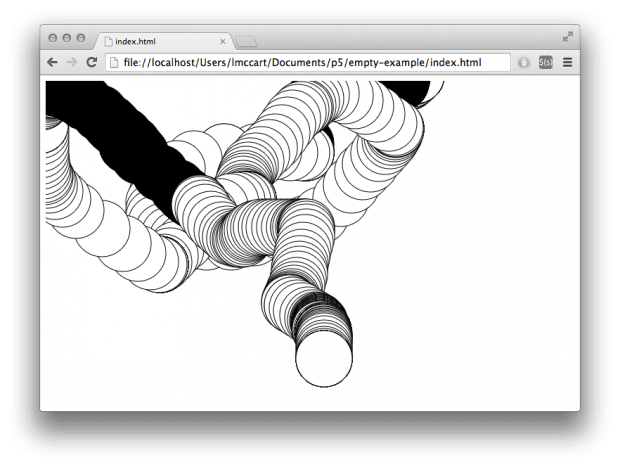
- Gallery – примеры работ, сделанные с помощью p5.js;
- Get Started – первые шаги по установке и началу работы в p5.js;
- Tutorials – обучающие материалы для работы с p5.js;
- Comunity – сообщество разработчиков и активных пользователей p5.js.