Сначала стоит научиться создавать продукты для людей с особенными потребностями, и только после такого опыта вы сможете создавать продукты для всех. В этом уверены российские и зарубежные UX/UI дизайнеры. Исполняющая обязанности главного редактора Теплицы Наталья Баранова собрала главные принципы социально ориентированного дизайна и советы специалистов.
Как и в любом другом дизайне, в социально ориентированном человек стоит в центре взаимодействия. В этом убеждена арт-директор российского агентства Grapheme Дарина Лила. Но ответственность дизайнера в таких проектах намного выше.
«Социально ориентированный дизайн призван улучшить общество и непосредственно влияет на восприятие человека и его взаимодействие с окружающим миром. СО дизайн фокусируется не на решении измеримых экономических задач или получении коммерческой выгоды, а на решении проблем общества, его трансформации и повышении качества жизни». Арт-директор агентства Grapheme Дарина Лила
Главные принципы СО-дизайна, по мнению Дарины Лила
1. Объединение. Мы по своей природе стадные существа, и необходимо понимать, что мы принадлежим обществу и являемся частью чего-то большего. Еще важно понимать, что нас объединяют ценности и мы стремимся к одной цели. Именно такие чувства должен вызывать социально ориентированный дизайн.
2. Гибкая интеграция. Продукт должен стать частью ежедневной жизни человека. Необходимо предоставить легкий способ встраивания в соцсети и возможность поделиться. Обеспечить кроссплатформенность и кроссбраузерность (это уже мастхев).
3. Эмоции. Больше, чем в бизнес-проектах, в социальных проектах должны быть задействованы эмоции. Личные истории людей всегда будут более убедительны, чем сухие факты.
Еще по теме: Что такое социально ориентированный дизайн?
4. Поощрения. Каждый человек задумывается: а что мне за это будет? Поэтому необходимо сделать прозрачную и понятную систему поощрения. Зачем людям пользоваться продуктом? Зарегистрироваться? Создавать контент? Возвращаться к продукту? Обеспечить четкие достижения, признание и систему наград, заставить пользователя чувствовать себя особенным при использовании продукта. Люди одновременно хотят быть частью целого и при этом оставаться уникальными.
5. Содействие. Нужно ответить на вопрос: каким образом человек может содействовать проекту? Сейчас люди хотят не только получать контент, но и производить его, предлагать свое видение, мысли, помощь, взаимодействовать с другими людьми посредством комментариев, рейтингов, обзоров, избранных материалов и лайков.
6. Доверие. Важно давать актуальную информацию. Если задействованы известные люди, это тоже может побудить человека принять участие в социальном проекте. Немаловажно обеспечить прозрачность любого сервиса, предоставлять информацию об использовании средств или процессе развития проекта.
9 способов создать проект для людей
Несколько зарубежных экспертов назвали советы для Shopify.com о том, как проектировать продукты для людей.
1. Познакомьтесь с людьми, для которых вы проектируете. Основатель и главный дизайнер канадской UX студии «Республика Качества» Стив Фишер (Steve Fisher) уверен, что сперва нужно познакомиться с фокус-группами, для которых будет создан дизайн. «Дизайн – это не просто момент, это мысли, которые мы принимаем, и действия, которые мы ежедневно проводим. С моей точки зрения, дизайн призван сделать мир лучше. Отличный дизайн делает мир лучше для всех», – говорит специалист.

2. Помните, что каждый клиент пользуется преимуществами. В сегодняшнем мобильном мире инклюзивный дизайн наиболее важен. «Когда вы читаете текст на настольном компьютере, вы можете регулировать разрешение экрана. Но в мобильной версии мы каждый день смотрим на маленький экран в солнечный день, мы жонглируем нашими телефонами в одной руке, отвлекаемся или спешим. В этом случае особенно должна преобладать доступность», – говорит глава подразделения цифровой интеграции в британской благотворительной организации AbilityNet Робин Кристоферсон (Robin Christopherson).
Специалист отметил, что при разработке важно учитывать эти факторы доступности, чтобы не разочаровать клиентов.
3. Определите свои предположения и гипотезы. Эксперт по UX, автор книги «Технически неверно: сексистские приложения, предвзятые алгоритмы и другие угрозы токсичных приложений» Сара Вахтер-Беттчер (Sara Wachter-Boettcher) утверждает, что построение гипотез помогает понять, какие выводы будут верны по отношению к вашей аудитории.
4. Инклюзивный дизайн должен быть частью каждого этапа разработки. В этом уверена инженер-проектировщик Adobe Сара Фердерман (Sarah Federman). Это важно на этапе стратегии, дизайна и проектирования. «Менеджеры проектов и разработчики должны знать, как их приложение будет вести себя, а не только то, как оно будет выглядеть. Это общая ответственность всей организации. Иначе работа не имеет значения для конечных пользователей».
Еще по теме: Мария Черных: Работа с НКО еще не означает, что вы – социально ориентированный дизайнер
5. Сначала делайте дизайн для нестандартного использования. Чтобы создать действительно инклюзивные интерфейсы для всех, нужно отлично разбираться в создании интерфейсов для людей с особыми потребностями. В этом уверен преподаватель Университета прикладных наук в Амстердаме Василис ван Гемерт (Vasilis van Gemert). Подробнее об этой идее читайте в статье эксперта или посмотрите его лекцию о дизайне:
6. Будьте внимательны при использовании цвета. Цвет – эффективный способ улучшить коммуникационный потенциал дизайна. Но, как считает старший специалист по доступности в Би-Би-Си Джейми Найт (Jamie Knight), с ним нужно быть осторожнее. «Пользователь может не получить информацию, переданную по цвету, из-за ряда факторов, – объяснил специалист. – Например, если телефон используется под прямым солнечным светом или у него плохо настроен дисплей. Некоторые пользователи и вовсе воспринимают цвет по-разному из-за цветовой слепоты».
Специалист дал такие советы, чтобы цвет могли воспринимать большое количество людей:
- используйте хороший контраст. Соотношение 4: 1 является хорошей отправной точкой, но верхнего предела нет. Хороший контраст – основа хорошего цветового дизайна.
- цвет не может передать значение. Лучше добавьте элементы дизайна, которые помогут улучшить поток и фокус взаимодействий, таких как подчеркивание ссылок или добавление текстур, а также цвета к графикам и графике.
7. Дизайн с очевидными преимуществами. Преимущества – это индикаторы того, что можно сделать на веб-странице или на сайте. Например, окно поиска будет указывать пользователю на то, что сайт имеет поиск, а кнопка – на то, что доступно по клику. «Чтобы поддерживать самый широкий круг пользователей, убедитесь, что интерактивные элементы выглядят интерактивными», – рекомендует Джейми Найт. – Старайтесь избегать слишком плоских кнопок и элементов. Они могут выглядеть хорошо, но если пользователи не знают, что они делают, тогда они не будут полезными».
Специалист отметил, что разработка с очевидными преимуществами полезна для всех, но особенно для людей с ослабленными когнитивными функциями. Дополнительно об этой концепции можно прочитать в статье «Очевидное, легкое и возможное» Джейсона Фрида.
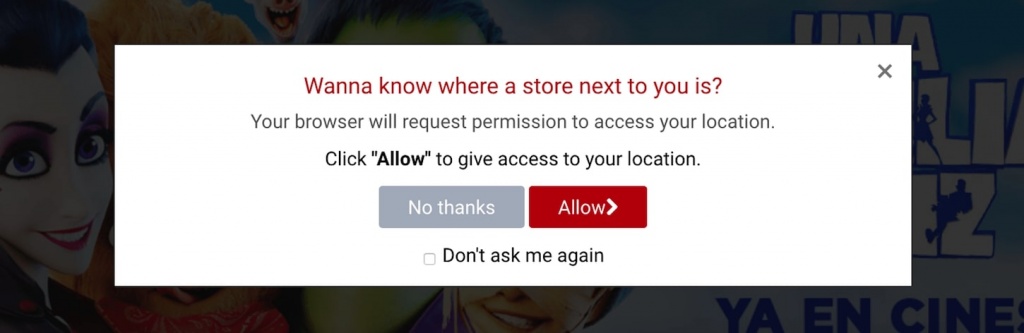
8. Разработка инклюзивных пользовательских интерфейсов. «Функциональные интерфейсы – это нечто большее, чем создание красивых компонентов пользовательского интерфейса, которые появляются и исчезают при определенных взаимодействиях», – говорит Штефан Юдис (Stefan Judis) разработчик-евангелист стартапа Contentful.

«Давайте возьмем модальное (всплывающее) окно. Их создание включает в себя много нюансов. Ответьте на такие вопросы: можете ли вы открыть и закрыть модальный диалог с клавиатуры? Можно ли взаимодействовать с содержимым позади модального? Разработка пользовательских интерфейсов для всех – это непростая задача.Но после инклюзивного подхода к дизайну вы получите более счастливых пользователей и лучший продукт, который всегда является главной целью», – заключил он.
9. Учитывайте инклюзивный дизайн в стратегии. Применять инклюзивный дизайн нелегко, это требует изменения культуры организации. «Посмотрите, как доступность и инклюзивный дизайн могут быть связаны с существующими стратегическими целями вашей организации», – посоветовал менеджер по цифровой доступности в британском многонациональном банке Barclays Дэвид Колдуэлл (David Caldwell).
По мнению UI/UX дизайнера, участника программы «Пасека» Натальи Бухтияровой, чтобы создать проект для людей, в первую очередь, нужно составить подробный портрет будущей аудитории. «В этот портрет должно входить описание, кто ваша целевая аудитория (ЦА), какие у нее социально-культурные и личные проблемы. Понять и описать источники этих проблем», – говорит специалист. Во-вторых, необходимо сформулировать главные цели проекта. Понять, каким образом проект будет решать проблемы ЦА, как и где аудитория будет контактировать с проектом, как сделать проект доступным именно этой ЦА.
«Важно понять и описать, какие особенности ЦА нужно учесть при разработке технической составляющей проекта. Например, если делается приложение для слабовидящих людей, то надо учитывать размер шрифтов, кнопок, контрастность цветов, предусмотреть возможность использования голосовых команд, озвучку каких-то действий», – говорит Наталья Бухтиярова.
Пример проекта
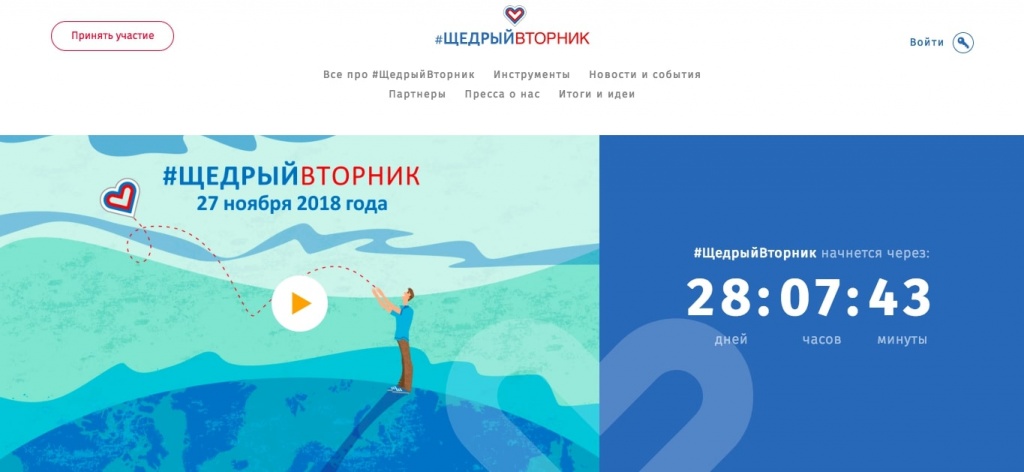
Дарина Лила привела в пример международный день благотворительности #ЩедрыйВторник, дизайн для которого агентство Grapheme создает уже три года. «Мы хотели показать, насколько важно делать добрые дела и зажечь сердца людей желанием помогать, сделать весь процесс максимально простым и понятным, чтобы любой человек мог принять участие», – говорит Лила.

Основные этапы: постановка задачи и конкретизация результатов, анализ и разработка гипотез, проектирование и тестирование, дизайн, реализация, сбор реальных данных, статистика, улучшение продукта и новая итерация.
Решение: простой и удобный в использовании сайт инициативы #ЩедрыйВторник для людей, готовых помочь, где можно делиться своими историями, находить единомышленников. Также есть карта благотворительных событий и флешмоб в социальных сетях «Неделя признаний».
«Мы разработали минималистичный дизайн, который максимально понятен и прост в использовании широкой аудитории. Чтобы привлечь к мероприятию людей, которые хотят сделать доброе дело, но не знают как, мы создали раздел с идеями и инструментами». Дарина Лила.
«На сайте прозрачные условия участия, простые и понятные шаги, большой охват благодаря социальным сетям, можно помочь в выборе готовых идей, получить вознаграждение в качестве памятной таблички, разместить фотографии на сайте и есть моральное подкрепление (за каждое признание банк выплачивал по 100 рублей инициативе на благие дела), аллея признаний дает больше наглядности и ощущения единства с остальными участниками, возможность дать обратный отклик и рассказать о нарушениях», – заключила Дарина Лила.


