Один из показателей хорошей работы сайта – скорость. И первичной загрузки страниц, и работы в целом. Быстрее загрузится главная страница – быстрее пользователь увидит вашу информацию и с большей вероятностью останется на сайте, если пришел впервые. Веб-разработчик, it-волонтер Александр Гусев (студия «Бизнес-Ателье») рассказал, как проанализировать скорость сайта с помощью сервиса PageSpeed Insights.
PageSpeed оценивает работу сайта по нескольким направлениям – от размера картинок до степени сжатия кода. То есть, по сути, дает более-менее полную картину по тем моментам, на которые стоит обратить внимание. При этом, как ни странно, не стоит полагаться на него полностью и доверять всем его рекомендациям. Какие-то из них выполнить весьма непросто в силу разных причин. Но, исходя из моего опыта работы с сайтами НКО, основной набор правил плюс-минус одинаков и действительно помогает ускорить работу сайта.

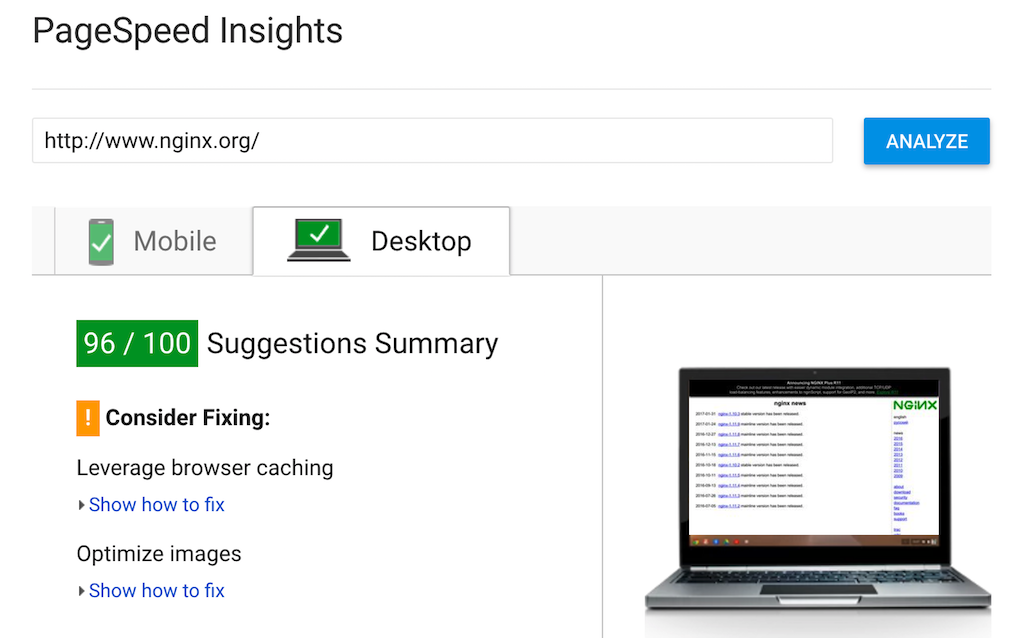
В первую очередь стоит сказать, как сервис в принципе ранжирует итоговые показатели. Все оценивается в баллах, от 0 до 100. Чем ближе к сотне, тем лучше. Но с оглядкой на то, что доверяться машине и целенаправленно докручивать сайт до 100 баллов не стоит, об этом позже. Есть три градации:
- 0 — 49 (медленно): красная зона;
- 50 — 89 (средне): оранжевая зона;
- 90 — 100 (быстро): зелёная зона.
Соответственно, после замера будет показана оценка скорости работы вашего сайта и даны рекомендации, что/как/где можно улучшить. Причем отдельно оценивается работа сайта для мобильных устройств и для компьютеров. И рекомендации также выдаются отдельными вкладками.
И здесь переходим к самым популярным пунктам, которые влияют на работу сайта.
Количество и размер картинок на сайте
Если на главной странице 100 картинок и каждая весит по мегабайту (потому что на мониторе редактора сайта она смотрится красиво, четко и ярко), то размер всех изображений легко улетает за 100 Мб. И одно дело, когда картинка нужна на сайте именно в большом разрешении и именно в том виде, в каком она выгружена с фотоаппарата.
Еще по теме: 106 способов улучшить сайт НКО
Но даже в этом случае ее можно загрузить на тот же Google-диск и оставить на сайте прямую ссылку. Во всех других случаях на помощь редактору приходят различные сервисы по оптимизации графики, которые буквально в пару кликов позволяют сжать картинку в очень-очень много раз, сэкономив тем самым и место на хостинге, и сохранить скорость работы сайта на прежнем уровне.
Все равно в подавляющем большинстве фотография на сайте будет или совсем статична (она не будет открываться по клику мыши), или же будет открываться во всплывающем окне, которое меньше размера экрана. А это в большинстве своем мониторы с разрешением до 1920 px, конкретные цифры будут видны в аналитике сайта. Поэтому, если размер новостной миниатюры на уровне кода ограничен 640px, то загружать на это место картинку в full-hd разрешении просто ни к чему. Она все равно ужмется до указанных ей 640px по ширине.
Всю эту оптимизацию можно делать вручную (в любом фоторедакторе), пользоваться онлайн-сервисами (например, Squoosh) либо поручить работу специализированным плагинам.

В этом смысле после передачи сайта заказчику я всегда уточняю, кто будет заниматься дальнейшим ведением сайта и насколько хорошо этот человек знает про эти моменты. После этого уже предлагаю несколько вариантов работы с картинками и вместе выбираем, какой вариант предпочтителен – вручную или через плагин.
Отложенная загрузка
Другой момент, который также относится к графике и есть в перечне пунктов оценки PageSpeed, это так называемая lazy load (ленивая загрузка). Хотя мне больше нравится вариант «отложенная загрузка», так как он точнее отражает суть. Но дальше по тексту буду использовать «ленивую загрузку», чтобы не путать.
Смысл этой штуки – берем ту же нашу тестовую страницу, на которой 100 картинок. Понятно, что все эти изображения распределены равномерно по всей главной странице и находятся на 10 экранах прокрутки. Так вот, по умолчанию при открытии сайта браузер загружает всю графику, которую найдет на странице. При этом посетитель сайта пока что находится только на первом экране и видит первые 10 картинок. В это же время остальные 90 усердно подгружаются, надеясь быть увиденными.
Еще по теме: Видеоурок Теплицы: как улучшить поисковую выдачу с помощью Яндекс.Вебмастер
Посетитель, в свою очередь, недоумевает, сколько еще страница будет загружаться и когда уже это кончится? И он либо дожидается загрузки всей этой красоты, либо уходит с сайта. Так вот, lazy load подгружает только те картинки, которые находятся в поле видимости или вот-вот попадут в него.
Поэтому при таком варианте посетитель сайта видит только первые 10 картинок и для него страница уже загрузилась. Оставшиеся 90 сидят себе тихо и не тревожат браузер требованием срочно показать их. Как только посетитель начнет прокручивать страницу вниз, подгрузятся следующие 10 картинок. И так далее по мере прокрутки будут подгружаться ближайшие картинки. За счет этого уменьшается вес страницы и сокращается скорость ее загрузки.
Весьма и весьма полезная функция, которая в PageSpeed называется «отложите загрузку скрытых изображений». Особенно она актуальна для длинных страниц с большим количеством графики, лендингов, новостных страниц.
Использование webp
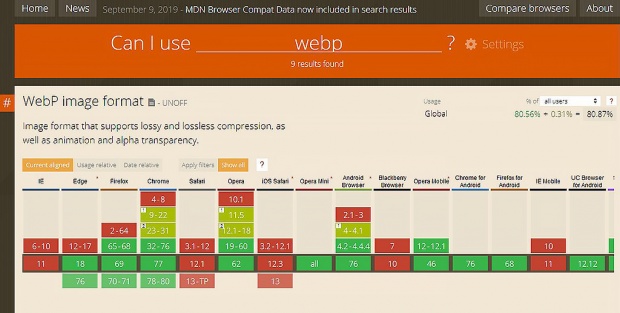
Другой пункт, касающийся графики, это «используйте современные форматы изображений». Если вкратце, то не используйте bmp, а используйте webp. Это хоть и крайности, но довольно близкие к истине. У каждого формата изображения есть свое предназначение, и использовать png в тех картинках, где нет прозрачности, не стоит, сгодится и jpg. Тот же webp, который рекомендует сервис, конечно, хорош. Современный, с хорошим сжатием, но при этом его поддержка браузерами еще не полная.

К примеру, браузер Safari этот формат не понимает. Причем ни его настольная версия, ни мобильная. Поэтому посетители вашего сайта, зашедшие с iPhone, картинок не увидят вовсе.
Кеширование
Следующий момент, позволяющий ускорить работу сайта, это кеширование. Устанавливаем на сайт плагин, который будет сохранять в памяти всю информацию, уже полученную с сайта (тексты, картинки) и при следующем заходе он будет загружать только новую или изменившуюся их часть. Опять же налицо сокращение времени загрузки сайта для тех посетителей, кто уже был на этой странице и вернулся вновь.
Использование плагинов
Отдельно стоит сказать про использование плагинов на сайте. Зачастую, решая задачи на it-волонтере, я вижу много установленных на сайте плагинов. При этом часть из них будет неактивна, другая не обновлена, третья будет активна, но от этих можно спокойно избавиться. По ходу дела уточняю про плагины и выясняется, что владелец сайта особо-то и не в курсе, что там за плагины стоят и кто из них за что отвечает. Как раз в таких ситуациях прибраться в этом разделе сайта просто необходимо. Даже не столько из-за скорости работы сайта, а потому что это надо сделать.
Правильные приоритеты
Важный момент для перфекционистов: «хочу, чтобы у моего сайта было 100 баллов из 100». Оно, конечно, приятно, когда вашему сайту выдали 100 баллов и в мобильной версии, и для компьютеров, но зачастую овчинка не стоит выделки. Какие-то пункты сервису могут не нравиться, и все тут. И сайт уже нормально работает, и грузится быстро, а PageSpeed’у все мало и мало.
На примере моего личного фотосайта alexangusev.ru интересно наблюдать как раз эту картину. На сегодня я докрутил его до 91 балла для мобильной версии и 99 баллов – для компьютерной версии. При этом это сайт с фотографиями, то есть качество изображений для меня очень и очень важно. На сегодня все фото, что есть на сайте, я пропустил через тот же Squoosh и оставил на минимально удовлетворяющих меня уровнях. И сделав этот в первый раз, был несколько удивлен, когда PageSpeed вновь выдал мне рекомендацию «настройте подходящий размер изображений». Но, пардон, у меня нет цели сделать все фото пиксельными в угоду сервису, чтобы получить желанную сотню баллов. Поэтому сейчас этот пункт я уже мысленно пропускаю и из рекомендаций для себя исключаю.
Так же и для ваших сайтов – если какой то пункт из рекомендаций PageSpeed идет вразрез с вашими целями или желаниями и при этом сайт загружается и работает нормально, то оставьте как есть – не нужно полностью доверяться программе.
Резюме: каждый пункт диагностики сервис сопровождает небольшим описанием по возможностям оптимизации и ссылками либо на Кодекс WordPress, либо на каталог плагинов с уже готовыми их вариантами для использования. Как раз одним из таких плагинов является Autoptimize – он позволяет простым проставлением галочек внутри активировать ту или иную настройку, напрямую влияющую на показатели PageSpeed. Это и включение ленивой загрузки для картинок, и сжатие и кеширование скриптов, перенос скриптов в футер и сжатие HTML. Широкое поле для творчества, главное, чтобы не во вред сайту.

Самому плагину вполне стоит доверять, если:
- он совместим вплоть до версии WordPress 5.2.3 (на сегодня актуальней некуда);
- у него более миллиона активных установок (не абы как);
- последнее обновление было 4 дня назад (по состоянию на 16.09.2019);
- у него 4,7 балла из 5 возможных (по оценкам пользователей).
И итог: как сказал капитан Барбосса: «Кодекс – это просто свод указаний, а не жестких законов». Поэтому в первую очередь рассматривайте предложения PageSpeed по оптимизации именно с точки зрения выгоды для вашего сайта, а уж потом как возможность получить десяток-другой баллов рейтинга.
К тому же за 4 года, что я помогаю НКО как it-волонтер, не припомню задачи именно на улучшение показателей работы сайта по PageSpeed. А это очень интересная работа. Поэтому если вы еще не публиковали задачи на it-волонтере, то самое время.