Многие пользователи испытывают определенные трудности при оформлении таблиц и построении графиков с помощью традиционных программ в роде Excel. «Datawrapper» справится с этой задачей за считанные минуты — получившийся результат можно скопировать в виде embed-кода прямо в редактор вашего сайта.
Шаг 1. Начало использования программы.
Если вам необходимо выполнить единовременную задачу, то скачивать и устанавливать программу на компьютер вам не потребуется — взаимодействие с ней осуществляется прямо в окне браузера. В случае, если вы нацелены на долгосрочное использование «Datawrapper», вы можете установить его на один из ваших серверов; инструмент на 100% бесплатен, а его код доступен на GitHub.
Итак, предположим, что нам нужно построить несложный график, визуализирирующий табличные значения. В нашем случае это будет список самых богатых стран по величине ВВП в 2013 году.
Шаг 2. Подготовка данных.
Перед началом импортирования данных необходимо привести их в надлежащий вид. Для этого открываем Excel или аналогичную программу и заносим данные в таблицу.
На данном этапе необходимо убрать все лишнее и оставить лишь те данные, на основе которых и будет строиться график.
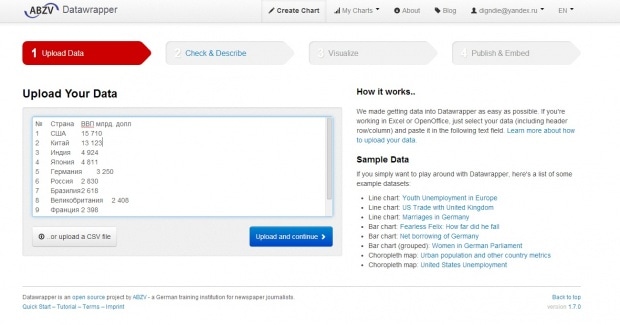
Шаг 3. Импорт данных.
Загрузка данных в «Datawrapper» осуществляется двумя способами. Вы можете просто обвести значения в Excel, скопировать их и вставить в окошко программы или загрузить CSV файл с вашими данными.

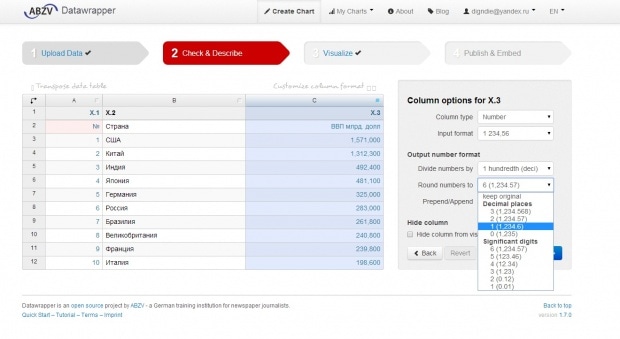
Шаг 4. Построение графика.
Нажав кнопку «Upload and Continue», вы переходите к подготовке данных перед построением графика. На этом этапе вы можете указать, в каком виде будут представлены данные — в таблицах или строках, скрыть отдельные столбцы, указать числовой формат отображения данных , округлить числа до нужного значения и указать ссылку на источник, откуда были взяты данные.

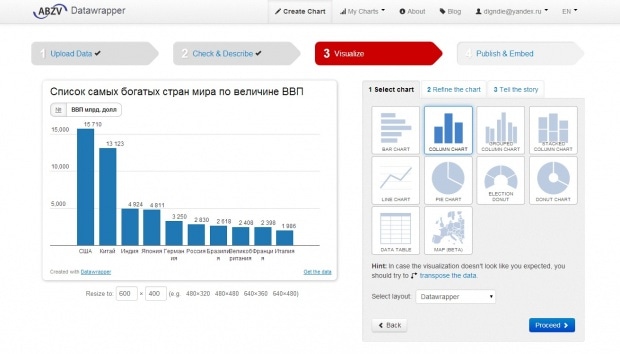
Нажав копку «Visualize», вы перейдете к предпоследнему и основу этапу в построении графика, именно здесь раскрываются главные возможности инструмента. На ваш выбор несколько видов графиков, между которыми можно свободно переключаться — график будет меняться прямо на ваших глазах.
Выбрав самую подходящую форму представления данных, вы можете оформить ее в нужных цветах, выделить отдельные элементы, дополнить график легендой, дать ему название и изменить размер. При необходимости вы всегда можете вернуться к предыдущему шагу для редактирования данных.

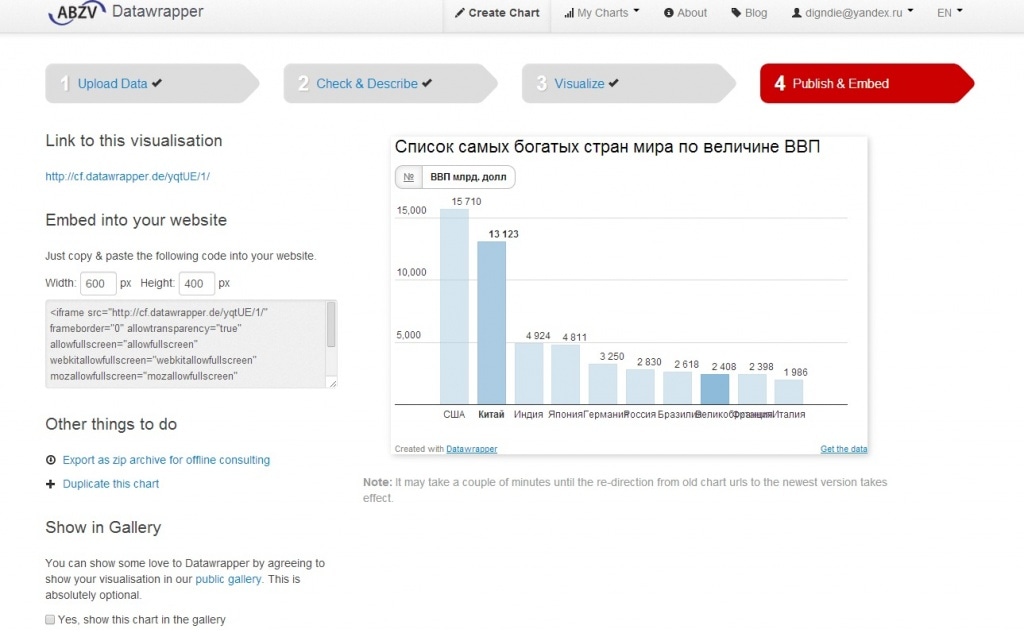
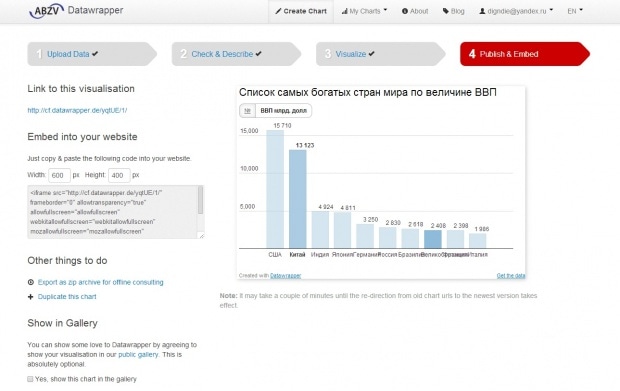
Шаг 5. Экспорт данных.

На заключительном шаге программа генерирует код с вами графиком, который вы можете вставлять прямо в редактор вашего сайта. Необходимо помнить о формате вашего макета и изменить отображение данных в случае, если график не помещается на странице.
Все построенные графики можно просматривать в собственной галерее.
Официальный сайт Datawrapper.